반응형
ி worker
Web worker
- 스크립트를 백그라운드에서 실행할 수 있는 쓰레드를 생성하는 기술
- 웹 워커는 UI 쓰레드와 별개로 존재하므로 DOM에 접근 불가
그러나 자체적인 Global scope에서 Window scope와 똑같은 기능을 제공하기 때문에 지원 가능
Shared worker
- 윈도우 창이나 iframe, 워커등의 다른 브라우징 컨텍스트에서도 접근 가능
- 특정 사이트에 로그인 후 새로운 탭을 띄워 중복 로그인, 중간에 어떤 탭에서 로그아웃 했으면
Shared worker에서 자신을 참조하고 있는 모든 브라우저 컨텍스트에 문자를 보내 다른 탭에 있는
로그인 된 사이트도 로그아웃
Service worker
- 다른 문서나 다른 소스로부터 발생되는 이벤트에 대응하기 위한 이벤트 드리븐 방식
- 지속적인 백그라운드 프로세싱을 위해 새 런타임을 생성하는 것이 아닌 설치하는 방식
- 웹 페이지와 별개로 존재하므로 DOM이나 window 요소에 접근 불가
- 네트워크 프록시 역할 제공
- 오프라인 웹을 구현하기 위해 캐시 활용 가능
- 브라우저 창이 닫힌 상태에서도 동작하므로 푸시 알림 구현 가능
- 채팅 메시지 혹은 사진 업로드 기능 사용 중 컴퓨터가 오프라인 상태가 되는 경우 인터넷이 다시 연결됐을 때
메시지 전송에 실패하지 않는 백그라운드 동기화 가능 - HTTPS 통신이 가능한 서버에서만 동작 ( localhost 제외 )
- 라이프 사이클( Registration > Install > Activate > Idle > Fetch )
- 서비스 워커 상태 { installing, installed, activating, activated, redundant }
ி 캐시 관리 서비스 워커 생성
- 사이트 접속 시 자주 업데이트 되지 않는 로고나 기타 정적인 이미지는 캐쉬 되는 것이 효율적이므로
Client 브라우저에 저장 - HTTP 요청 전 캐시를 먼저 확인하여 인터넷 연결 없이 이미지 사용 가능
환경
- Visual Studio Code에서 Live Server 설치 후 Alt + L을 눌러 서버 활성화
- 웹 브라우저에서 http://127.0.0.1:5500 로 접근
서비스 워커 등록
- index.html 파일을 만들고 어느 서비스 워커를 사용할지 등록, service_worker.js 파일로부터 서비스 워커를 설치
index.html
<html>
<head>
<link rel="icon" type="image/png" href="test.ico">
</head>
<body>
<center>
<img src="test.png">
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register( '/service_worker.js' )
.then(function ( ) {
console.log('서비스 워커 등록');
})
}
</script>
</center>
</body>
</html>13 - 브라우저에서 서비스 워커를 지원하는지 확인
14~15 - 서비스 워커 컨테이너는 사용가능한 서비스 워커를 반환하고, regsiter를 통해 어느 js 파일 안에 서비스 워커가
들어있는지 지정
16 - 비동기 실행 후 등록된 메시지 출력
14~15 - 서비스 워커 컨테이너는 사용가능한 서비스 워커를 반환하고, regsiter를 통해 어느 js 파일 안에 서비스 워커가
들어있는지 지정
16 - 비동기 실행 후 등록된 메시지 출력
서비스 워커 설치
- 사이트 첫 방문 시 install 이벤트가 발생하고 페이지를 캐싱
- install 리스너에서 캐시를 초기화하고 오프라인 사용을 위한 파일들을 추가
- 캐시 이름을 저장할 변수를 생성하고, 파일들을 하나의 배열에 나열
self.addEventListener('install', pEvent => {
console.log('(install)서비스워커 설치 중');
pEvent.waitUntil(
caches.open('cacheName1').then(cache => cache.addAll(['/test.png','/test.ico']))
);
});1 - 서비스워커 설치
4 - 서비스 워커 설치가 완료되면 waitUntil 안의 코드가 실행
5 - 캐시 변수를 지정하고 해당 캐시에 저장할 데이터를 입력
4 - 서비스 워커 설치가 완료되면 waitUntil 안의 코드가 실행
5 - 캐시 변수를 지정하고 해당 캐시에 저장할 데이터를 입력
서비스 워커 동작
- 서비스 워커가 동작하면 IDLE 상태
self.addEventListener('activate', pEvent => {
console.log('(activation)서비스워커 동작');
}); 서비스 워커 패치
- 서비스워커 설치 완료 후 HTTP 요청을 감지해 캐싱된 파일을 사용
- 리소스 파일이 캐시에 없을 경우, 이를 제공하기 전에 먼저 캐시에 추가 후(fetch) 응답을 저장 및 반환
// fetch 기본 형태
self.addEventListener('fetch', pEvent => {
console.log('(fetch)데이터 요청', pEvent.request);
});
// fetch 캐시 요청 및 응답
self.addEventListener('fetch', function(e) {
e.respondWith(
caches.match(e.request).then(function(r) {
console.log('[Service Worker] Fetching resource: '+e.request.url);
return r || fetch(e.request).then(function(response) {
return caches.open('cacheName1').then(function(cache) {
console.log('[Service Worker] Caching new resource: '+e.request.url);
cache.put(e.request, response.clone());
return response;
});
});
})
);
});8 - 앱과 네트워크 사이의 프록시 서버 역할을 하는 메소드
9~11 - 캐싱된 리소스를 반환
14~15 - 캐시에 응답을 저장 후 이를 반환
9~11 - 캐싱된 리소스를 반환
14~15 - 캐시에 응답을 저장 후 이를 반환
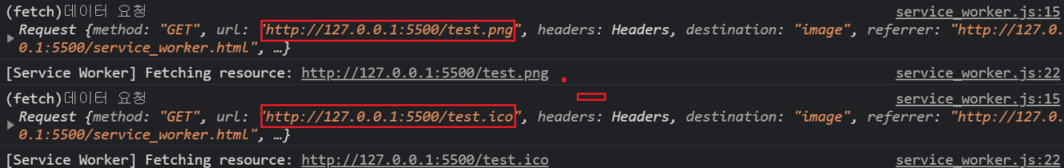
- 콘솔에서 확인한 이벤트는 IDLE 단계, Fetch 상태를 확인하려면 브라우저를 새로고침
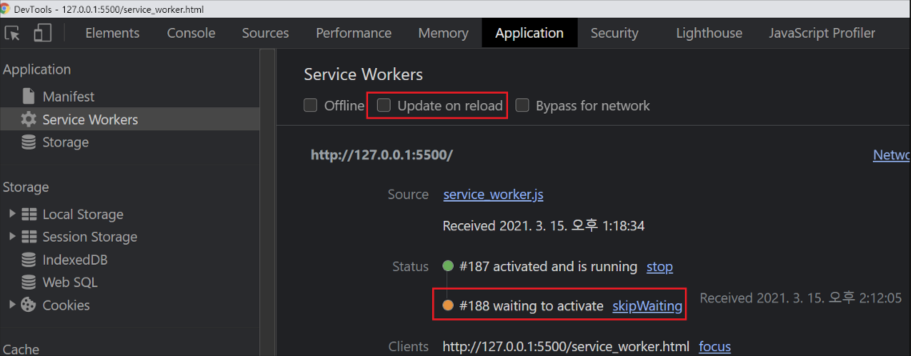
서비스 워커 실행
- http://127.0.0.1:5500 접속 후 개발자 도구 Application > Service Workers 확인

- Status에 실행중인 서비스 워커 확인, 다른 서비스 워커(#188)를 실행하려면 skipWating 클릭
- update on reload 선택 시 자동으로 서비스 워커 교체(skipWating)
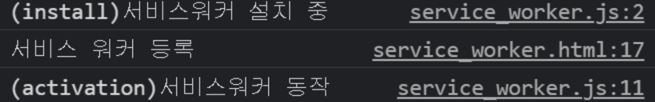
- 개발자도구 Console 로그 확인

- 캐시 데이터 확인
- 캐시를 저장 후 ServiceWorkers - Offline 버튼을 체크하여 인터넷 연결 해제
- ServiceWorker는 요청받은 저장된 캐시를 브라우저에게 응답하여 offline 상태에서도 리소스 정상 사용 가능을 확인

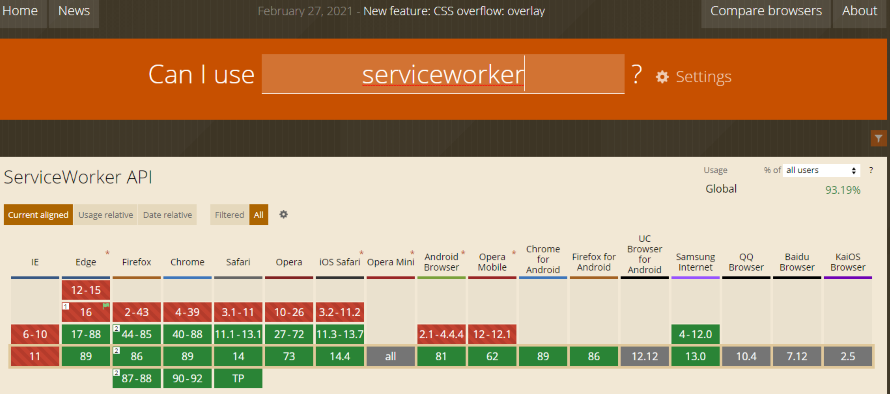
서비스 워커 지원 여부 확인
- caniuse.com ( 브라우저가 얼마나 특정 기능을 지원하는지 확인하는 사이트 )
- 빨간색은 지원하지 않음, 갈색은 부분 지원, 초록색은 지원함

반응형
'프로그래밍 > 웹' 카테고리의 다른 글
| 웹 브라우저 한글깨짐 해결 (0) | 2021.04.10 |
|---|---|
| Chrome 개발자 도구 단축키 (1) | 2021.03.18 |
| 자바스크립트 async / await (0) | 2021.03.04 |
| 자바스크립트 Promise (0) | 2021.03.04 |
| 자바스크립트 callback(콜백) 함수 (0) | 2021.03.03 |



