반응형
ி Node js 실행
npm 설치
$ sudo apt install -y npm작업 폴더 생성
$ mkdir devTest
$ cd devTestNode.js 라이브러리 설치
$ npm init
$ npm install --save express 1 package.json 파일이 생성됨 2 해당 경로에 node_modules 디렉터리가 생성됨node.js 서버 소스코드 작성
$ vi index.js
const express = require('express');
const app = express();
app.get('/', function(req, res) {
res.send("hello world");
});
var server = app.listen(3000);node.js 서버 실행
$ node index.js
ி Node js 이미지 생성
도커 파일 생성
$ vi Dockerfile
From node:latest
Run mkdir -p /usr/src/test
WORKDIR /usr/src/test
COPY package.json /usr/src/test
Run npm install
COPY . /usr/src/test
EXPOSE 3000
CMD node index.js 2 빌드 이미지 지정(도커 허브에서 이미지를 다운) 3 실행 커맨드 작성 4 작업 디렉토리 설정 5 package.json을 해당 폴더에 복사 6 package.json에 명시된 모듈을 설치 7 프로젝트와 관련된 모든 파일과 폴더를 작업 디렉토리로 복사 8 포트 매핑 9 서버 실행 .dockerignore 파일 생성
이미지 생성 시 불필요한 파일 및 디렉토리를 제외시켜 이미지 용량을 감소하는 목적
$ echo node_modules > .dockerignore도커 이미지 빌드
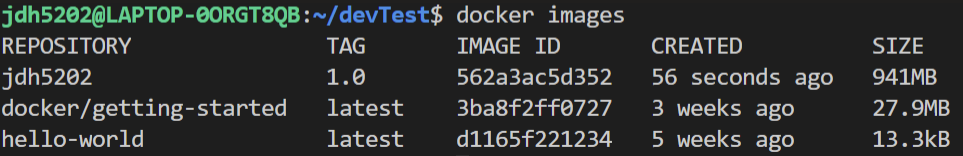
$ docker build --tag jdh5202:1.0 .
도커 컨테이너 실행
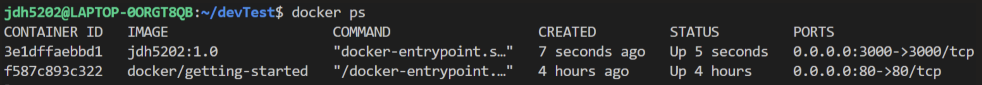
$ docker run -p 3000:3000 -d jdh5202:1.0
localhost:3000 정상 접속 확인
- container 비정상 종료/실행 후 docker run 수행 시 다음 오류가 발생하는 경우
The container name "/jdh5202" is already in use by container "e88b1b92b527d47a647a38760a61ce60a5c23206e1f65419a71f3e8542a1e661"
$ docker rm e88b1b92b527d47a647a38760a61ce60a5c23206e1f65419a71f3e8542a1e661반응형
'OS-서버 > 윈도우' 카테고리의 다른 글
| docker-compose 개발 환경 구성 (4) | 2021.04.15 |
|---|---|
| 도커 명령어 (0) | 2021.04.13 |
| WSL2 도커 설치 및 환경 설정 (0) | 2021.04.13 |
| 윈도우 액티브 디렉터리(Active Directory) (0) | 2020.05.12 |
| WPI로 XE 홈페이지 만들기 (0) | 2020.05.11 |






